Bạn đã lên kế hoạch phát triển website trong năm 2015 chưa.? Chắc có một số bạn đã chuẩn bị và cũng có một số bạn chưa có kế hoạch gì đúng không. Tôi thì hy vọng đa số các bạn đã có những chuẩn bị cho kế hoạch phát triển website ở năm 2015 rồi.
Hôm nay tôi muốn chia sẻ với các bạn cách mà tôi thường làm trên website vào dịp cuối mỗi năm, và chính việc làm này đã giúp cho website của tôi phát triển trong năm tiếp theo. Công việc này được làm vào tuần cuối cùng của năm 2014 và tuần đầu tiên của năm 2015, việc này sẽ mất khá nhiều thời gian để so sánh và phân tích theo các mốc khác nhau trong vòng 1 năm, nhưng kết quả nhận được sẽ giúp các bạn rất nhiều trong việc phát triển và định hướng cho website của mình.
Trong phần 1 này chúng ta sẽ bắt đầu công việc bằng sử dụng Google Analytics, một công cụ mà tất cả những người quản lý website đều phải biết. Bạn cũng có thể sử dụng một công cụ khác mà sẽ giúp bạn đạt được kết quả tương tự. Có thể bạn đã quá quen thuộc với việc sử dụng Google Analytics nhưng tôi hy vọng bạn sẽ làm theo các bước sau đây và xem lại kết quả bạn sẽ đạt được sau khi làm theo bài viết này.
Để bắt đầu tôi sẽ chia báo cáo từ Google Analytics thành ba phần chính được dựa trên ba loại chính trong Google Analytics là: ‘Audience’, ‘Acquisition’ and ‘Behaviour’.
Audience Overview (Đối tượng tổng quan)
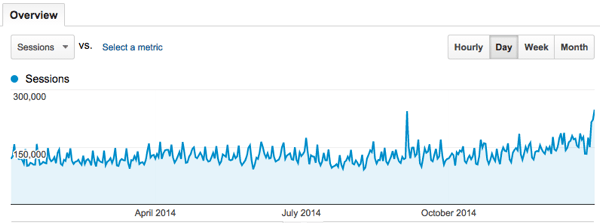
Trước tiên bạn cần đăng nhập vào Google Analytics và sau đó bạn tìm đến Audience (Đối tượng) –> Audience Overview (Đối tượng tổng quan). Lúc này bạn sẽ chọn ngày bắt đầu và ngày kết thúc để bạn có thể theo dõi chính xác và khoảng thời gian tôi chọn ở đây là từ bắt đầu năm 2014 và ngày kết thúc năm 2014.
Lưu ý: tất cả hình chụp màn hình trong bài viết này là số liệu thống kê từ website của tôi Digital Photography School (dPS). Đây là những số liệu tôi sẽ sử dụng để phân tích những gì đã xảy ra với website của tôi trong vòng 1 năm qua, có thể là những đột biến tăng giảm bất thường hay những tháng được truy cập nhiều nhất.
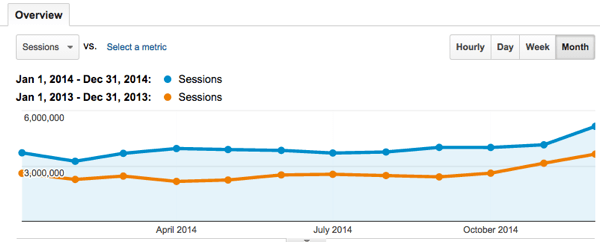
Và từ biểu đồ này các bạn rất khó để nhận thấy rõ được sự tăng trưởng trong năm 2014. Và những gì bạn nhận được là sự tăng trưởng chậm cùng với 2 lần traffic tăng đột biến trong năm.
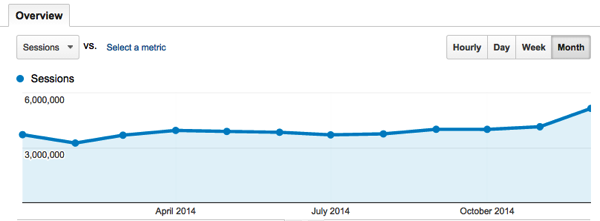
Lúc này bạn cần một biểu đồ thể hiện rõ hơn sự tăng trưởng cho từng tuần và từng tháng trong năm. Bạn có thể chọn cách hiển thị theo tuần hoặc theo tháng.
Và theo bức ảnh này thì tháng 2 là tháng có lượng traffic thấp nhất, điều đầu tiên tôi nghĩ tới ở đây là do tháng 2 có ít ngày hơn các tháng còn lại trong năm nên lượng traffic sẽ bị thấp hơn đôi chút so với các tháng còn lại. Và tháng 12 là tháng có lượng traffic kỷ lục của chúng tôi trong một năm. Lúc này tôi đã xác định được đỉnh và đáy của biểu đồ, vậy các tháng còn lại thì sao. Trong biểu đồ cho thấy tháng 7 và 8 của chúng tôi có dấu hiệu giảm dần vậy nguyên nhân là gì.? Chúng tôi cũng đã tìm hiểu và tự đặt ra những giả thuyết có thể do mùa hè họ đang đi tận hưởng những tháng hè bên các bãi biển cùng gia đình nhiều hơn.
So sánh với năm trước đó
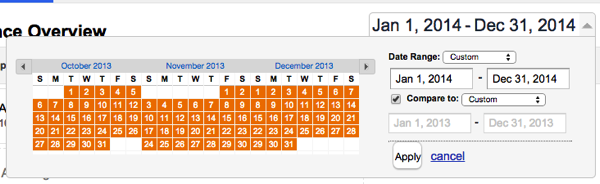
Để so sánh với năm trước đó bạn vào phần cập nhật thời gian và chọn tích vào “compare to” (so sánh với) rồi bạn nhập khoản thời gian tương ứng nhưng là năm trước đó.
Lúc này bạn sẽ có cái nhìn chi tiết hơn để so sánh những nhận định lúc này có chính xác không. Như hình ảnh này cho thấy tháng 2 năm 2013 lượng traffic về website của tôi cũng thấp nhất so với năm đó. Và những tháng cuối năm lượng traffic vẫn đạt con số lớn nhất trong năm. Nhưng còn một cái nữa mà tôi rất thích ở so sánh này đó là nó cho chúng ta thấy được sự tăng trưởng của năm 2014 so với năm 2013. Sự so sánh này cho thấy rằng ngay cả trong Tháng Mười Một nơi mà ranh giới là gần nhất mà chúng tôi đã có lưu lượng truy cập nhiều hơn 31% so với năm trước. Tháng Tư là cao hơn so với năm trước 82%.
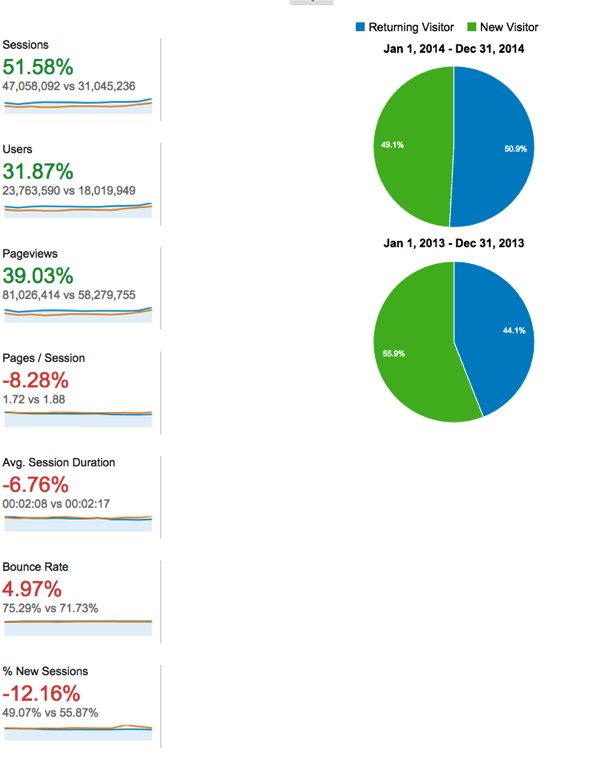
Chúng ta có thể thấy ở đây nhìn chung chúng tôi đã tăng 51,58% về traffic, 31,87% ở người sử dụng và 39,03% ở lượt xem trang – tất cả các dấu hiệu tốt. Tuy nhiên khi nhìn xuống dưới chúng tôi nhìn thấy một số vấn đề cần phải khắc phục đó là số trang đã xem trên một phiên, thời gian dành cho trang web (time on site), tỷ lệ trả lại và số lượng khách mới là tất cả xuống (tôi sẽ phải đào sâu vào những lý do để giải đáp cho sự sụt giảm này) – Đây là cái mà chúng ta cần phải cải thiện trong năm 2015.
Điều đầu tiên tôi nhận thầy từ việc sụt giảm này là chúng tôi cần cải thiện lại thiết kế về giao diện của trang cũng như cách thể hiển mỗi bài viết trên trang. Tôi sẽ phải tính toán làm sao để khách truy cập xem nhiều trang nhất ở mỗi phiên vào trang của tôi, và từ đó sẽ tăng được thời gian ở trang của khách truy cập và làm giảm tỉ lệ thoát trang.
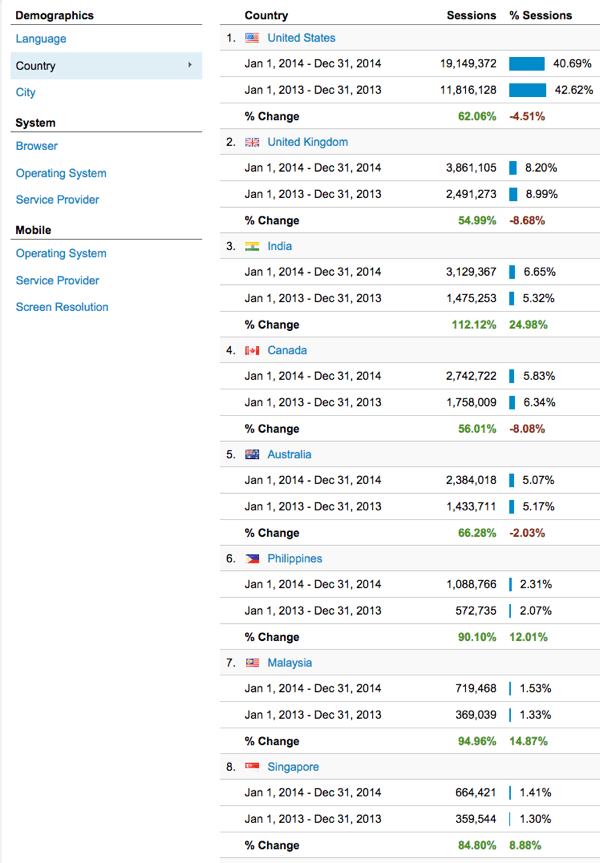
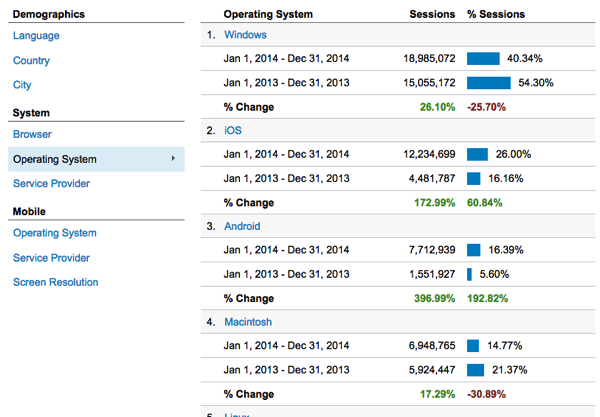
Cũng trong trang đối tượng tổng quan này, các bạn kéo xuống dưới một chút nữa để có thể so sánh từ năm này sang năm khác trên các lĩnh vực khác bao gồm cả ngôn ngữ nói của khách truy cập, vị trí của họ, các trình duyệt mà họ sử dụng, hệ điều hành, độ phân giải màn hình, vv
Trong khi con số của những người khách truy cập đến từ nước Mỹ có mức tăng trưởng đáng kể (62%), thì sự tăng trưởng nhanh từ các khu vực của châu Á là một tín hiệu tốt giúp chúng tôi tăng doanh thu cho những năm tiếp theo.
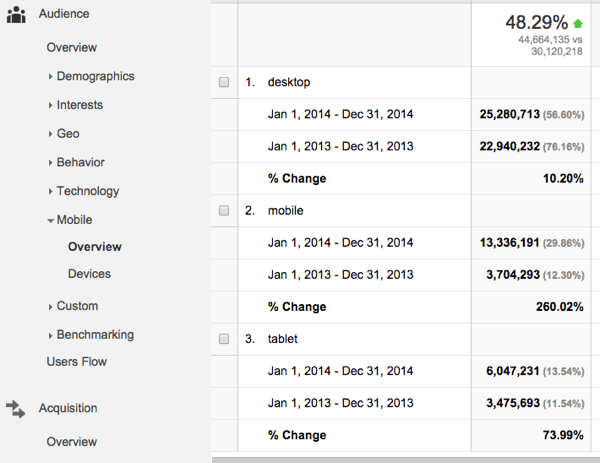
Sự thay đổi lớn khác của 2013 so với 2014 là mức tăng trưởng của người dùng điện thoại di động truy cập vào website của chúng tôi, cũng như sự đang dạng hơn về các hệ điều hành.
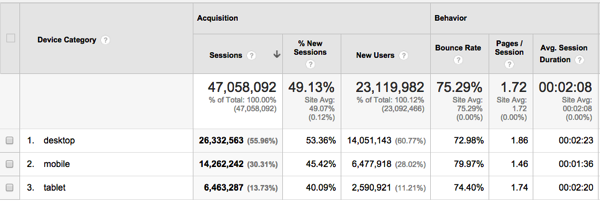
So sánh giữa Điện thoại và Máy tính để bàn

Khi chúng ta đang nói đến sự tăng trưởng của người dùng điện thoại di động và các thiết bị cầm tay thì chúng ta cũng sẽ ngay lập tức làm so sánh giữ các thiết bị di động với máy tính để bàn để xem thị trường chính của chúng ta đang nằm ở thiết bị nào, và mục tiêu trong năm tới nên phát triển mạnh cái gì. Trong thực tế trên DPS trong tháng mười hai, chúng tôi đã thấy lưu lượng truy cập máy tính để bàn chỉ chiếm 46,41% tổng lưu lượng truy cập trang web với điện thoại di động nhận được 39.11% và 14.48% nhận máy tính bảng.
Rất may bây giờ website chúng tôi có một thiết kế hoàn toàn đáp ứng việc load trang trên các thiết bị di động cũng như máy tính để bàn!
Một điều thú vị tôi nhận thấy khi nhìn vào sự thay đổi traffic từ thiết bị di động / máy tính để bàn là sự khác biệt trong tỷ lệ thoát giữa hai cái với nhau.
Traffic từ di động có tỷ lệ Bounce Rate cao hơn cộng với thời gian trên trang thấp hơn có nghĩa là lượng truy cập về từ các thiết bị di động không thực sự chất lượng với website. Và chúng tôi lại phải tìm hiểu nguyên nhân và tìm ra cách khắc phục để giảm chỉ số Bounce Rate nhằm thu hút them những nguồn thu nhập từ việc cho phép quảng cáo. (các nhà quảng cáo thường chọn những website có tỉ lệ Bounce Rate thấp)
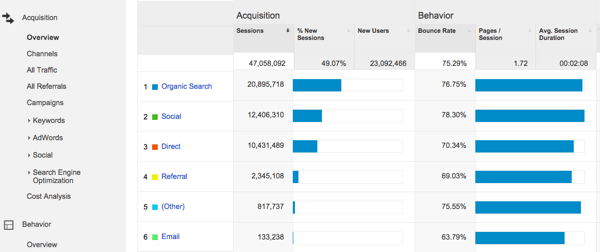
Acquisition (Sức Thu Hút )
Sức thu hút tổng quan
Trong mục sức thu hút tổng quan các bạn có thể thấy được lượng traffic về từ các nguồn khác nhau như từ Organic Search (tìm kiếm tự nhiên), Social (mạng xã hội), Direct (nguồn trực tiếp), email. Từ đây các bạn có thể biết được lượng traffic về từ đâu nhiều nhất và ít nhất để giúp các bạn điều hướng lưu lượng traffic về website. Nếu các bạn đang có chiến dịch quảng cáo cho website của mình thì đây là một thống kê giúp các bạn có phương hướng tốt nhất để biết nên đầu tư tiền vào đâu.
Thống kê Google analytics phần 2
Tài Doanh