Với những bạn học viên đang học các khóa lập trình viên chất lượng tại Hanoi-Aptech các sẽ không quá bất ngờ về những hiệu ứng mà HTML5 và CSS3 có thể làm được. Nhưng với những hiệu ứng mà tôi giới thiệu sau đây thì chắc chắn các bạn sẽ ngỡ ngàng về khả năng kỳ diệu của 2 ngôn ngữ này. Và với những demo dưới đây tôi hy vọng sẽ giúp các bạn có thêm đam mê trong việc theo đuổi ngành lập trình.

Hiệu ứng Audioburst Animation là dùng những khối tròn chuyển động không ngừng hòa cùng âm thanh tạo ra một hiệu ứng vui nhôn. khi ta dê chuột vào các vật tròn tọa độ chuột sẽ đẩy các vật tròn đó đi tạo thành một hiệu ứng thú vị cho người chơi.

Hãy giữ chuột và rê liên tục để những vòng tròn theo đó tuôn ra ào ạt tràn ngập màn hình, người xem sẽ thấy được sự năng động của HTML5. Một trong những thiết kế khá đơn giản của HTML5 và CSS3.
Bạn thử bấm chuột vào trái bóng tròn đáng yêu này và ném thử nó vào tường xem sao, thật là thú vị lắm đó. Các bạn sẽ thấy HTML5 và CSS3 chạy mượt như thế nào. Nếu có lòng tin hãy thử làm một bản tương tự nhé các lập trình viên tương lai của Hanoi-Aptech.
4. Xem Demo: Bomomo
Đây có thể gọi là một game giải trí Mini, mô tả các phân tử đang hoạt động. Các bạn cũng có thể điều khiển nó một cách rễ dàng và dùng các button phía dưới để xem thêm các chức năng thú vị khác nhé.

Người dùng có thể tạo ra những quả bong bóng nước 3D đầy màu sắc bằng cách click chuột vào nền xanh với số lượng trái bóng là vô hạn. Các bạn có thể sẽ thích thú hơn nếu di chuột với tốc độ cao hơn.

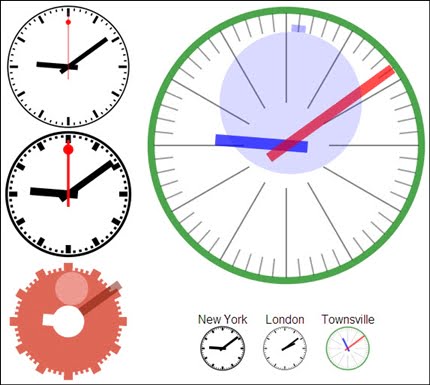
Sự kết hợp của HTML5 và JavaScript, những chiếc đồng hồ nhiều thể loại và đủ các múi giờ trên Trái đất được thể hiện dưới vô vàn màu sắc khác nhau. Các bạn học viên của Hanoi-Aptech cũng rất dễ dàng tạo ra những bản demo mình gửi lên và đặc biệt là Cool Clock thì các bạn có thể tạo ngay khi học xong HTML5 và JavaScript nhé.

Một slideshow được trình chiếu ngay trên trình duyệt web của bạn. Chỉ cần đăng nhập Flickr, mọi thứ sẽ hiện ra trước mắt!
Ứng dụng cực Cool này có thể giúp các lập trình viên cưa đổ các bạn gái bằng cách tạo ra những dòng chữ ấn tượng và dùng hiệu ứng từ HTML5 và Java Script nhé. Bất kì dòng chữ nào người dùng viết ra sẽ hiện lên dần dần sau màn pháo hoa đẹp mắt.
Đây có lẽ sẽ là hiệu ứng gây ra sự tò mò lớn nhất với các học viên của Hanoi-Aptech vì màu sắc chuyển đổi không ngừng và bóng nhòe rất đẹp trong hiệu ứng ánh sáng này.
Dòng chữ bạn viết sẽ lần lượt được hình thành bởi hiệu ứng phân rã và quy nạp ấn tượng. Các bạn có thể xem code và tạo ra những demo hấp dẫn hơn nhé.
Cách trình chiếu ảnh Flickr khác trên trình duyệt, album ảnh của bạn sẽ được thể hiện dưới dạng 3D xoay chiều.
Trên đây là những hiệu ứng được thiết kế bằng HTML5 kết hợp với CSS3 và JavaScript mà mình muốn giới thiệu tới các bạn. Nhằm giúp các bạn học viên có thêm hứng thú khi theo học ngành lập trình mà được mọi cô gái ví là ngành học khô khan nhất. Các bạn nam có thể dùng những hiệu ứng mình viết ra đem tặng một cô gái mà mình thích, đảm bảo các bạn nữ sẽ rất ấn tượng nếu thấy được ảnh hay tên các bạn ý trong các hiệu ứng này đấy.
Các bạn có thể tìm hiểu thêm ở bộ tài liệu: HTML5
tài doanh
nguồn: sưu tầm