9 dự án bạn có thể giúp bạn trở thành một Front-End Master

Cho dù bạn là người mới lập trình hay đã là một người có nhiều kinh nghiệm. Trong ngành này, việc học các khái niệm và ngôn ngữ / framework mới là điều bắt buộc để bắt kịp với những thay đổi nhanh chóng xu hướng, đặc biệt là các tip và trick về frontend.
Lấy ví dụ như React – mã nguồn mở của Facebook ở 4 năm trước, nó đã trở thành lựa chọn số một cho các nhà phát triển JavaScript trên toàn cầu.
Nhưng tất nhiên, Vue và Angular cũng có những chỗ đứng nhất định trong thị trường. Và theo sau đó là Svelte, và các frameword phổ biến như Next.js hoặc Nuxt.js, và Gatsby, Gridsome và Quasar, …
Nếu bạn muốn trở thành master với tư cách là một nhà phát triển JavaScript chuyên nghiệp, ít nhất bạn nên có một số kinh nghiệm trong các framework và thư viện khác nhau – bên cạnh việc làm bài tập về nhà với JS cũ, tốt.
Để giúp bạn có thể trở thành “Frontend Master”, dưới đây là 9 dự án khác nhau, mỗi dự án có một chủ đề riêng biệt và framework hoặc thư viện JavaScript khác nhau để bạn có thể tham khảo.
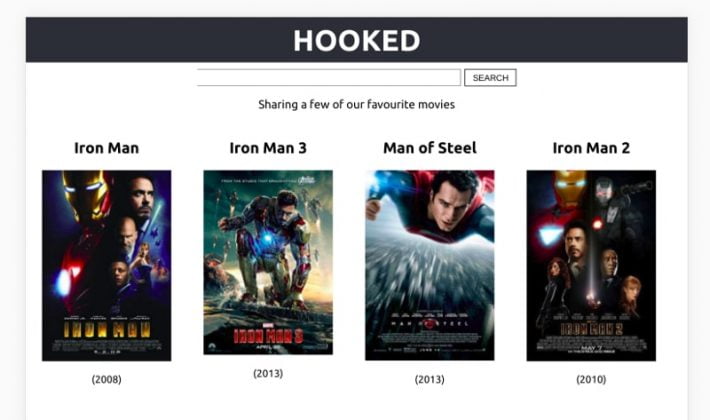
1. Xây dựng ứng dụng tìm kiếm phim bằng React (với Hook)
Đầu tiên bạn có thể bắt đầu là xây dựng một ứng dụng tìm kiếm phim bằng React.

Bạn sẽ học được gì?
Xây dựng ứng dụng này, bạn sẽ cải thiện Kỹ năng React của mình bằng Hooks API. Dự án minh họa dưới đây sử dụng các thành phần của React, tập hợp nhiều hook, API bên ngoài và tất nhiên là một số định dạng thông qua CSS.
Tech Stack & Features
- React with Hooks
- create-react-app
- JSX
- CSS
Dù không sử dụng bất kì một class nào, những dự án này mang đến cho bạn một điểm khởi đầu hoàn hảo với các chức năng của React trong năm 2020. Bạn có thể tham khảo ví dụ tại đây
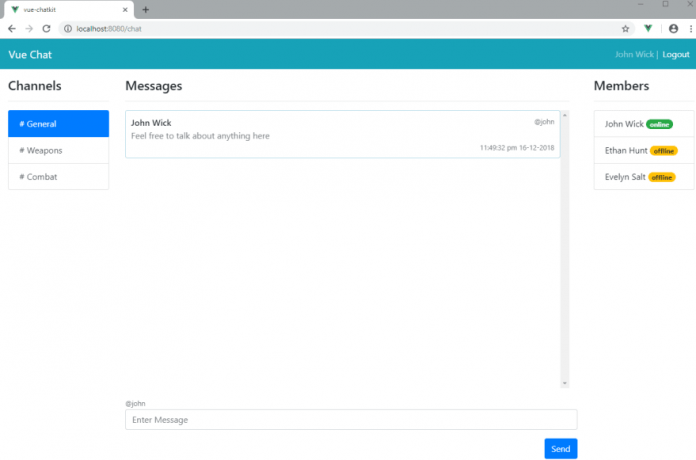
2. Xây dựng ứng dụng trò chuyện với Vue
Một dự án tuyệt vời khác dành cho bạn là xây dựng một ứng dụng trò chuyện bằng thư viện JavaScript VueJS.

Bạn sẽ học được gì?
Theo hướng dẫn này, bạn sẽ tìm hiểu cách thiết lập ứng dụng Vue từ đầu, tạo các component, handling state, tạo route, liên kết dịch vụ với bên thứ 3 và thậm chí handling authentication.
Tech Stack & Features
- Vue
- Vuex
- Vue Router
- Vue CLI
- Pusher
- CSS
Đây thực sự là một dự án tuyệt vời để bắt đầu với Vue hoặc cải thiện các kỹ năng hiện có của bạn để khắc phục sự phát triển vào năm 2020. Bạn có thể tìm thấy hướng dẫn ngay tại đây.
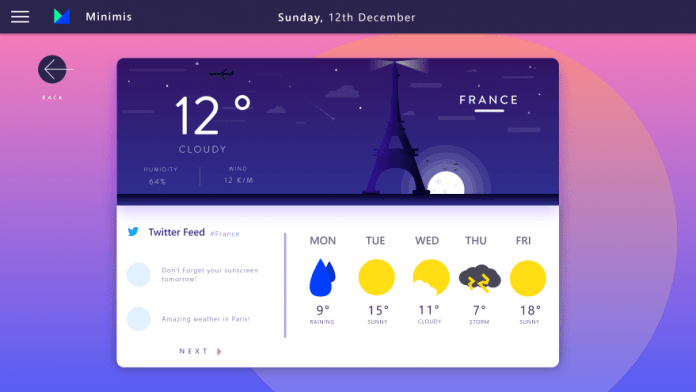
3. Xây dựng một ứng dụng thời tiết đẹp với Angular 8
Ví dụ này sẽ giúp bạn xây dựng một ứng dụng thời tiết đẹp bằng cách sử dụng Angular 8 của Google:

Bạn sẽ học được gì?
Dự án này sẽ dạy cho bạn các kỹ năng có giá trị như trong khi bắt đầu tạo một ứng dụng, phát triển các thiết kế đi đến triển khai.
Tech Stack & Features
- Angular 8
- Firebase
- Server-Side Rendering
- CSS with Grid Layout and Flexbox
- Mobile friendly & responsive
- Dark Mode
- Beautiful UI
Điểm độc đáo của phần mềm đọc hiểu này là bạn không phải học từng thứ một mà sẽ được học toàn bộ lộ trình từ bản thiết kế sơ khai đến bản hoàn chỉnh cuối cùng để triển khai được. Dự án mẫu
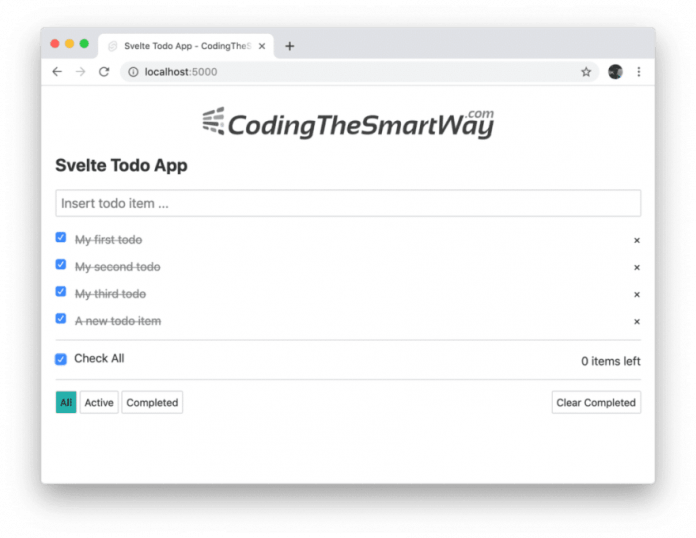
4. Xây dựng ứng dụng việc cần làm với Svelte
Tuy là tân binh so với React, Vue và Angular, Svelte kinda cũng là một trong những dự án hấp dẫn nhất hành tinh trong năm 2020.

Bạn sẽ học được gì?
Hướng dẫn này sẽ chỉ cho bạn cách tạo một ứng dụng bằng Svelte 3 từ đầu đến cuối. Nó sử dụng các component, styling và event handlers.
Tech Stack & Features
- Svelte 3
- Components
- Styling via CSS
- ES 6 syntax
Tham khảo một trong những dự án Svelte thành công hiếm hoi tại đây
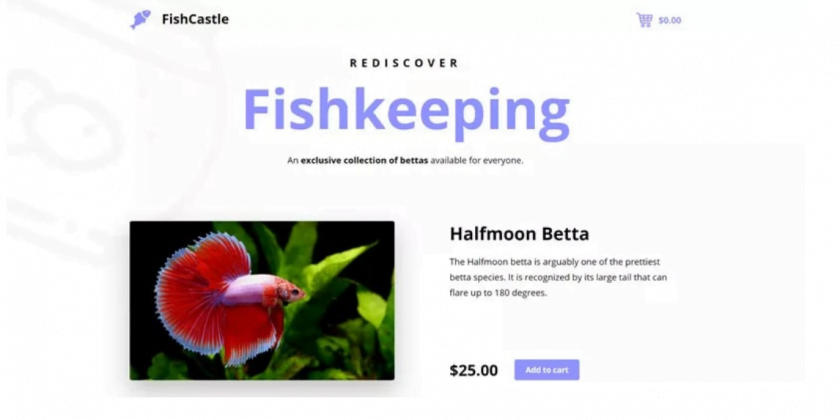
5. Xây dựng giỏ hàng thương mại điện tử với Next.js
NextJs là framework phổ biến nhất để tạo các ứng dụng React hỗ trợ kết xuất phía máy chủ.

Bạn sẽ học được gì?
Trong dự án này, bạn sẽ tìm hiểu cách thiết lập môi trường phát triển Next.js, tạo các trang và component mới, tìm nạp dữ liệu, định dạng và triển khai một ứng dụng tiếp theo.
Tech Stack & Features
- Next.js
- Components and Pages
- Data Fetching
- Styling
- Deployment
- SSR and SPA
Tham khảo một ví dụ đã triển khai thực tế tại đây.
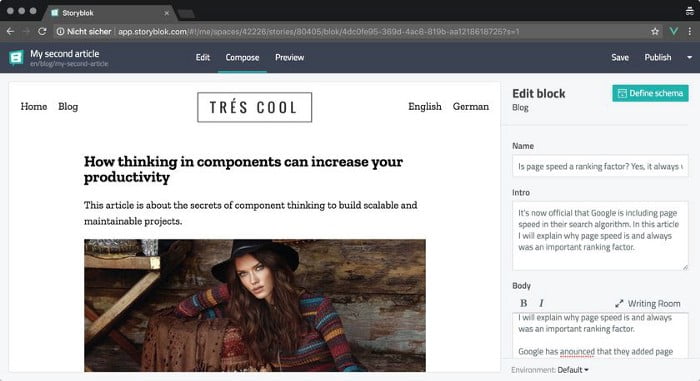
6. Xây dựng một trang web blog đa ngôn ngữ đầy đủ bằng Nuxt.js
Nuxt.js sẽ phản ứng lại những gì Next.js sẽ phản ứng. Một framework tốt để kết hợp sức mạnh giữa render từ phía máy chủ và ứng dụng một trang. Ứng dụng cuối cùng mà bạn có thể tạo sẽ trông như thế này:

Bạn sẽ học được gì?
Dự án ví dụ này sẽ dạy cho bạn cách xây dựng một trang web đầy đủ bằng cách sử dụng Nuxt.js từ lúc sơ khai đến bước triển khai cuối cùng. Nó sử dụng nhiều tính năng thú vị mà Nuxt cung cấp như các trang và component cũng như kiểu dáng với SCSS.
Tech Stack & Features
- Nuxt.js
- Components and Pages
- Storyblok module
- Mixins
- Vuex for state management
- SCSS for styling
- Nuxt middlewares
Theo cá nhân tôi, làm việc với Nuxt thực sự giúp bạn trở thành một nhà phát triển Vue tốt hơn! Tham khảo về dự án tại đây.
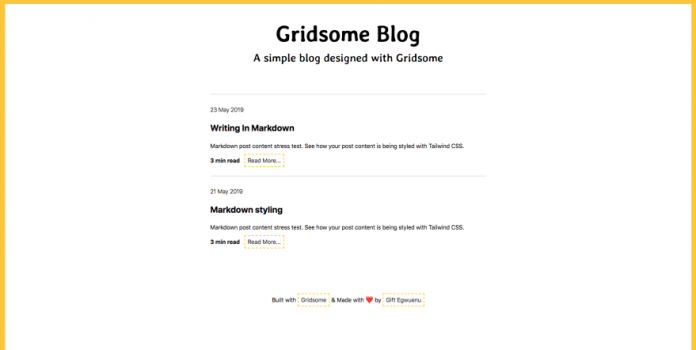
8. Xây dựng một blog với Gridsome
Tương tự Next / Nuxt, Gridsome và Gatsby đều sử dụng GraphQL làm lớp dữ liệu nhưng Gridsome sử dụng VueJS. Gridsome là một trình tạo trang tĩnh tuyệt vời sẽ giúp bạn tạo các blog.

Bạn sẽ học được gì
Dự án này sẽ dạy bạn cách xây dựng một blog đơn giản để bắt đầu với Gridsome, GraphQL và Markdown. Nó cũng bao gồm cách triển khai ứng dụng thông qua Netlify.
Tech Stack & Features
- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify
Dù không phải là hướng dẫn toàn diện nhất, tổng hợp trên đã bao gồm các khái niệm cơ bản về Gridsome và Markdown giúp cho các bạn mới bắt đầu dễ dàng hơn. Dự án mẫu
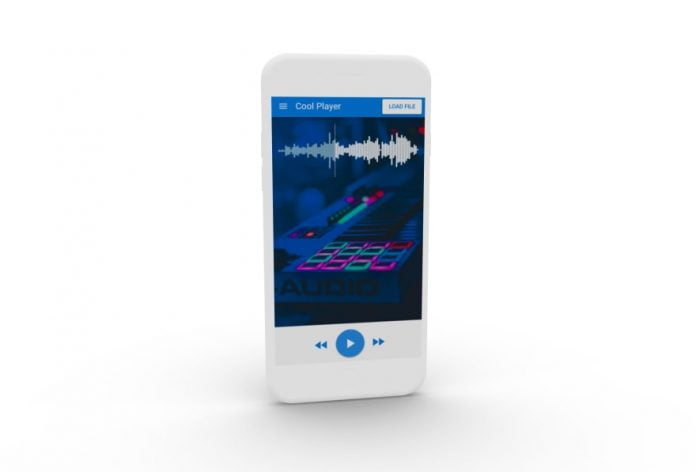
9. Xây dựng ứng dụng trình phát âm thanh giống SoundCloud với Quasar
Quasar là một framework khác của Vue cũng được sử dụng để xây dựng các ứng dụng di động. Trong dự án này, bạn sẽ tạo một ứng dụng trình phát âm thanh như sau:

Bạn sẽ học được gì?
Mặc dù các dự án khác tập trung chủ yếu vào các ứng dụng web, nhưng dự án này sẽ chỉ cho bạn cách tạo một ứng dụng di động bằng Vue thông qua framework Quasar. Bạn nên tự tạo một thiết lập Cordova hoạt động với cấu hình android studio/xcode. Nếu bạn chưa có, hãy tham khảo đường link tới Quasar ở dưới.
Tech Stack & Features
- Quasar
- Vue
- Cordova
- Wavesurfer
- UI Components
Một dự án nhỏ cho thấy sức mạnh của Quasar khi xây dựng các ứng dụng di động tại đây.
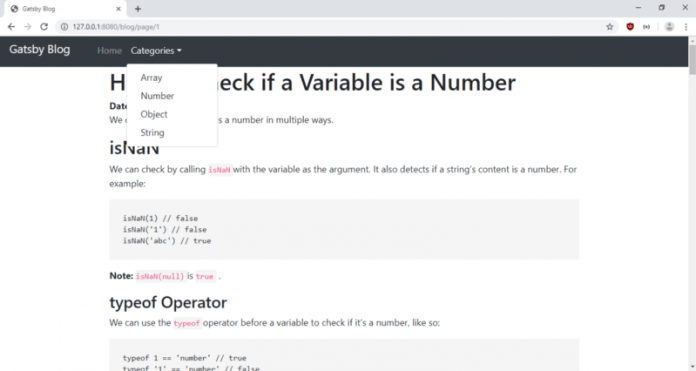
7. Xây dựng một blog với Gatsby
Gatsby là một trình tạo trang tĩnh tuyệt vời sử dụng React và GraphQL dưới hood. Đây là kết quả của dự án này:

Bạn sẽ học được gì?
Trong hướng dẫn này, bạn sẽ học cách tận dụng Gatsby để xây dựng một blog nổi bật mà bạn có thể sử dụng để viết bài của riêng mình trong khi sử dụng React và GraphQL.
Tech Stack & Features
- Gatsby
- React
- GraphQL
- Plugins & Themes
- MDX / Markdown
- Bootstrap CSS
- Templates
Nếu bạn từng muốn tạo blog thì đây là một ví dụ hay ho để tận dụng React và GraphQL. Dù không chê giao diện của WordPress, nhưng với Gatsby, bạn có thể tạo các trang web có hiệu suất cao còn khi sử dụng React thì lại tạo một sự kết hợp tuyệt vời! Tham khảo thêm dự án tại đây.
