Trước đây để chèn nhạc vào blog ta phải dùng một plugin của bên thứ 3 với sự hỗ trợ của flash tuy nhiên khi HTML5 ra đời đã giúp cho các webmaster và những người quản trị nội dung nhẹ gánh hơn rất nhiều. Bài này sẽ hướng dẫn bạn tự tạo ra một trình nghe nhạc của riêng mình với việc sử dụng HTML5, CSS3 và JavaScript.
MediaElement.js
MediaElement.js là một thư viện javascript miễn phí, hỗ trợ việc tạo ra các palyer có khả năng chạy trên hầu hết các trình duyệt. Chi tiết bạn có thể tham khảo trang MediaElementy. Trong ví dụ này chúng ta sẽ sử dụng MediaElement.js, vì vậy trước tiên bạn hãy tải thư viện đó tại đây.
Sau đó, giải nén, đổi tên thư mục MediaElement thành js.
HTML
Trong HTML, để sử dụng được code javascript và css có sẵn thì ta cần tham chiếu tới nó như sau:
<head>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js“></script>
<script src=”/js/mediaelement-and-player.min.js”></script>
<link rel=”stylesheet” href=”/css/style.css” media=”screen”>
</head>
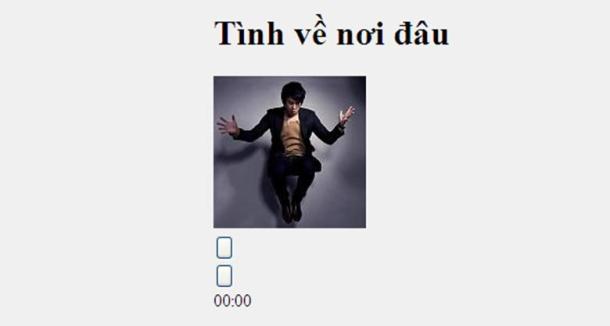
Bây giờ, chúng ta bắt đầu xây dựng giao diện cho trình nghe nhạc. Trước tiên, hãy tạo một thẻ div với tên audio-player. Thẻ này là khung chứa các thuộc tính như Tên bài hát, hình ảnh đại diện, nút play, pause….
<div>
<h1>Tình về nơi đâu</h1>
<img src=”/img/cover.jpg” alt=””>
<audio id=”audio-player” src=”/media/demo.mp3″ type=”audio/mp3″ controls=”controls”></audio>
</div>
Lưu ý là đối với hình ảnh, chúng ta lưu vào thư mục img, còn đối với bài hát thì lưu vào thư mục media.

Đặt đoạn script này nằm trong thẻ <body>
</span></h1><h1><span style=”font-family:Arial; font-size:11pt”>
<script>
$(document).ready(function() {
$(‘#audio-player’).mediaelementplayer({
alwaysShowControls: true,
features: [‘playpause’,’volume’,’progress’],
audioVolume: ‘horizontal’,
audioWidth: 400,
audioHeight: 120
});
});
</script>
</span></h1><h1><span style=”font-family:Arial; font-size:11pt”>
Định dạng CSS
Cơ bản, chương trình của chúng ta đã có thể hoạt động được, tuy nhiên vẫn chưa được đẹp. Vì vậy, công việc tiếp theo là trang trí bằng css.
.audio-player,
.audio-player div,
.audio-player h1,
.audio-player a,
.audio-player img,
.audio-player span,
.audio-player button {
margin: 0;
padding: 0;
border: none;
outline: none;}
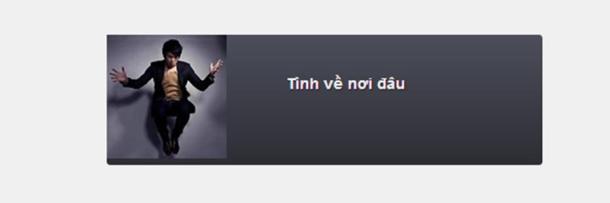
div.audio-player {
position: relative;
width: 400px;
height: 120px;
background: #4c4e5a;
background: -webkit-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: -moz-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: -o-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: -ms-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;}
Đoạn code sau dùng để định dạng tên bài hát và ảnh đại diện
.audio-player h1 {
position: absolute;
top: 37px;
left: 165px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 14px;
color: #ececec;
text-shadow: 1px 1px 1px rgba(0,0,0, .5);}
.audio-player .cover {
position: absolute;
top: 0;
left: 0;}

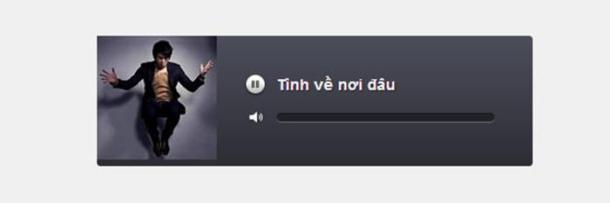
Play, Pause, Mute, Unmute
Phần này, chúng ta định dạng các nút như Play, Pause để thêm sinh động.
</span></h1><h1><span style=”font-family:Arial; font-size:11pt”>
.mejs-controls .mejs-button button {
cursor: pointer;
display: block;
position: absolute;
text-indent: -9999px;}
.mejs-controls .mejs-play button,
.mejs-controls .mejs-pause button {
width: 21px;
height: 21px;
top: 35px;
left: 135px;
background: transparent url(../img/play-pause.png) 0 0;}
.mejs-controls .mejs-pause button { background-position:0 -21px; }
.mejs-controls .mejs-mute button,
.mejs-controls .mejs-unmute button {
width: 14px;
height: 12px;
top: 70px;
left: 140px;
background: transparent url(../img/mute-unmute.png) 0 0;}
.mejs-controls .mejs-unmute button { background-position: 0 -12px; }
</span></h1><h1><span style=”font-family:Arial; font-size:11pt”>
Thanh Volume
Thanh volume có chiều dài là 200px và chiều rộng là 8px. Ngoài ra chúng ta có thể tạo shadow, bo góc kèm nhiều hiệu ứng khác.
.mejs-controls div.mejs-horizontal-volume-slider {
position: absolute;
top: 71px;
left: 165px;
cursor: pointer;}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total {
width: 200px;
height: 8px;
background: #212227;
-webkit-box-shadow: inset 0px 1px 0px rgba(0,0,0, .3), 0px 1px 0px rgba(255,255,255, .25);
-moz-box-shadow: inset 0px 1px 0px rgba(0,0,0, .3), 0px 1px 0px rgba(255,255,255, .25);
box-shadow: inset 0px 1px 0px rgba(0,0,0, .3), 0px 1px 0px rgba(255,255,255, .25);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;}

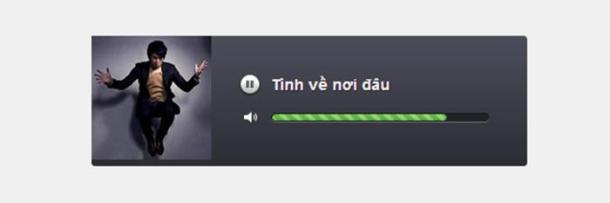
Bây giờ chúng ta tiếp tục định dạng phần “Volume hiện tại”.
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current {
position: absolute;
width: 0;
height: 6px;
top: 1px;
left: 1px;
background: url(../img/volume-bar.png) repeat-x;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;}

Thanh Progress
.mejs-controls div.mejs-time-rail { width: 400px; }
.mejs-controls .mejs-time-rail span {
position: absolute;
display: block;
width: 400px;
height: 5px;
left: 0;
bottom: 0;
cursor: pointer;
-webkit-border-radius: 0px 0px 2px 2px;
-moz-border-radius: 0px 0px 2px 2px;
border-radius: 0px 0px 2px 2px;}
.mejs-controls .mejs-time-rail .mejs-time-total { background: #999999; }
.mejs-controls .mejs-time-rail .mejs-time-loaded {
width: 0;
background: #cccccc;}
.mejs-controls .mejs-time-rail .mejs-time-current {
width: 0;
background: #64b44c;}
Progres & Volume Handle
Chủ yếu phần này làm cho đẹp mắt thôi, chúng ta nên tạo nên 1 button, gọi là “Handle” nằm trên thanh Volume và Progress, giúp chúng ta dễ dàng di chuyển, thao tác với bài hát.
.mejs-controls .mejs-time-rail .mejs-time-handle,
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-handle {
position: absolute;
display: block;
width: 12px;
height: 14px;
top: -4px;
background: url(../img/handle.png) no-repeat;}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-handle { top: -2px; }

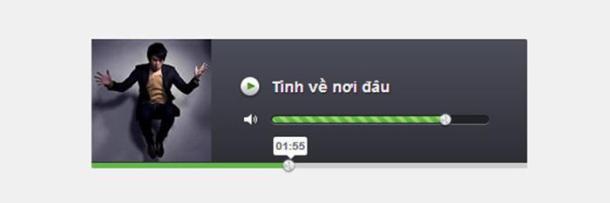
Tooltip
Cuối cùng, chúng ta định dạng thêm phần thời gian bài hát.
.mejs-controls .mejs-time-rail .mejs-time-float {
position: absolute;
display: none;
width: 33px;
height: 23px;
top: -26px;
margin-left: -17px;
background: url(‘/../img/time-box.png’);}
.mejs-controls .mejs-time-rail .mejs-time-float-current {
width: 33px;
display: block;
left: 0;
top: 4px;
font-family: Helvetica, Arial, sans-serif;
font-size: 10px;
font-weight: bold;
color: #666666;
text-align: center;}
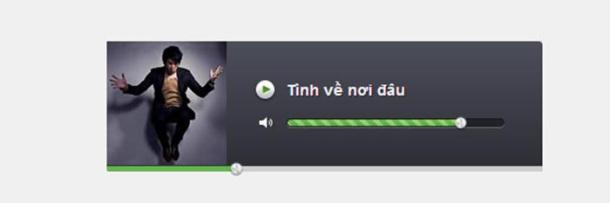
Đây là phần hiển thị:

Sau bài này các bạn đã biết cách tự tạo ra một trình nghe nhạc của riêng mình, có thể chạy trên hầu hết các trình duyệt. Thật là tuyệt vời! Nhưng đây chỉ là một ví dụ nhỏ, với HTML5, CSS3 và MediaElement.js bạn có thể còn làm được nhiều điều tuyệt vời hơn thế! Mọi thứ đang chờ bạn khám phá !
Theo csharpvn
