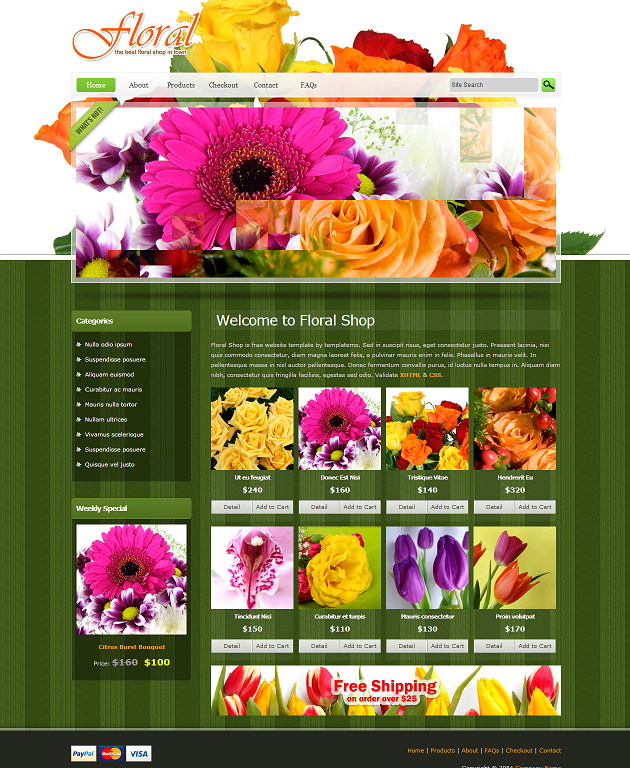
Trong các ứng dụng thương mại điện tử, phần hiển thị sản phẩm giữ vai trò quan trọng quyết định sự thành công cho hệ thống.
Nối tiếp chuỗi bài viết lập trình trong ASP.Net, Hanoi-Aptech xin giới thiệu tới các bạn cách tạo một trang sản phẩm sử dụng control DataList.
Bước 1: Mở Visual Studio và tạo một Website mới.
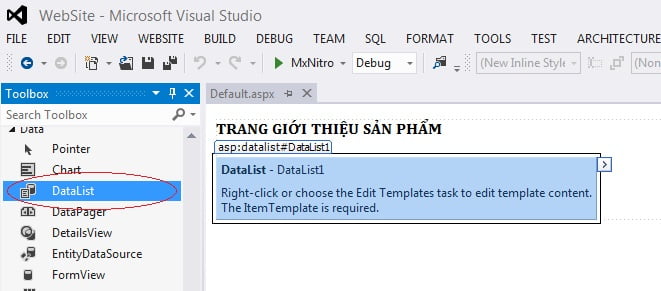
Bước 2: Mở tệp Default.aspx. Kéo control DataList trong mục ToolBox và thả vào giao diện trang Default.
Cũng giống như GridView, DataList cũng là một control được sử dụng để hiển thị dữ liệu. Tuy nhiên, khi sử dụng DataList, lập trình viên cần phải tự thiết kế các Template cho nó. Dựa vào các Template này DataList sẽ hiển thị dự liệu theo đúng những gì bạn yêu cầu.
Dưới đây là danh sách các Template chính bạn cần biết:
+ Item Template: Đây là template chính và quan trọng nhất. Mỗi một bản ghi trong dữ liệu của bạn sẽ được DataList hiển thị theo những gì bạn định nghĩa trong template này.
+ SelectedItemTemplate: Template này sẽ được sử dụng khi bạn chọn một bản ghi (sản phẩm). Thường được sử dụng khi bạn click chuột vào ảnh của sản phẩm mà bạn muốn xem chi tiết hay thực hiện một hành động với sản phẩm đó.
+ HeaderTemplate: Phần hiển thị đầu tiên cho danh sách sản phẩm. Thường được dùng để mô tả loại sản phẩm mà DataList hiển thị.
+ FooterTemplate: Thường xuất hiện ở phần chân của danh sách sản phẩm. Thường được sử dụng để chứa các link (button) cho mục đích phân trang.
Bước 3: Thiết kế ItemTemplate
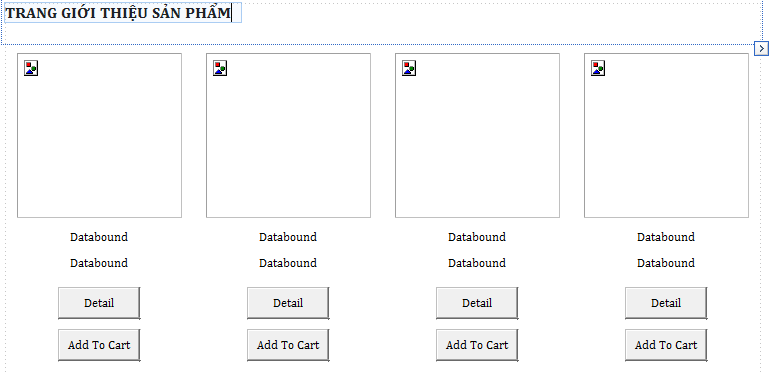
Design và thiết kế ItemTemplate theo hình chụp sau:
Những control được sử dụng trong ItemTemplate là: Table, Image, Label và Button.
Kết nối dữ liệu cho các control này:
Chọn từng control, nhấp chuột phải rồi nhấn EditDatabinding.
Sau khi nhấn vào Edit DataBinding, một cửa sổ sẽ được hiển thị:
Trong đó:
+ Bindable properties: Cho phép bạn lựa chọn muốn gán dữ liệu cho property nào của control. Trong trường hợp này là gán dữ liệu cho property ImageUrl
+Custom binding: Nhập đoạn code Eval(“ImageURL”) có nghĩa là lấy dữ liệu của cột ImageURL trong CSDL gán vào property ImageUrl của control Image.
Làm tương tự với các control tên sản phẩm và giá tiền. Sau khi hoàn tất, bạn chọn “End Template Editing” để đóng giao diện thiết kế lại.
Bước 4: Thiết lập các thuộc tính cho DataList
+ RepeatColumns:
Mặc định DataList sẽ hiển thị 1 sản phẩm trên một dòng. Nếu bạn muốn thay đổi cho giống các mẫu thiết kế thường gặp là 1 dòng chứa 2-4 sản phẩm. Bạn có thể sử dụng property RepeatColumns.
Trong bài này tôi đặt RepeatColumn=4.
+ DataKeyField: Thuộc tính cho phép bạn thiết lập khóa chính cho bản ghi.
Sau khi thiết kế và thiết lập các giá trị xong, trang web của bạn sẽ có giao diện giống hình sau:
Nếu bạn vẫn chưa đạt được kết quả như mong muốn, bạn có thể tham khảo đoạn code sau:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.auto-style1 {
font-size: 16px;
font-family:Cambria;
}
.auto-style2 {
width: 100%;
}
td,input {
font-family:Cambria;
font-size:12px;
text-align:center;
padding:5px;
margin:5px;
vertical-align:top;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<span class="auto-style1"><strong>TRANG GIỚI THIỆU SẢN PHẨM<br />
</strong></span><br />
</div>
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID" RepeatColumns="4">
<ItemTemplate>
<table class="auto-style2">
<tr>
<td>
<asp:Image ID="Image1" runat="server" Height="165px" ImageUrl='<%# Eval("ImageURL") %>'
Width="165px" />
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("Name") %>'></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label2" runat="server" Text='<%# Eval("Price") %>'></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Button ID="Button1" runat="server" Text="Detail" Width="82px" CommandName="Detail" />
<asp:Button ID="Button2" runat="server" Text="Add To Cart" Width="82px" CommandName="Add"/>
</td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
</form>
</body>
</html>
Bước 5: Đọc dữ liệu từ CSDL và hiển thị lên DataList
Mở trang Default.aspx.cs và soạn thảo theo nội dung sau:
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string conn_str = "server=.;database=DEMODATALIST;uid=sa;pwd=;";
//TRONG ĐÓ:
//server - Địa chỉ CSDL. Dấu . đại diện cho máy localhost
//database - Tên CSDL
//uid - User ID đăng nhập vào CSDL
//pwd - Mật khẩu
SqlDataAdapter da = new SqlDataAdapter("SELECT * FROM Products", conn_str);
DataSet ds = new DataSet();
da.Fill(ds,"Products");
DataList1.DataSource = ds.Tables["Products"];
DataList1.DataBind();
//Trong đó:
//DataList1 là tên của DataList
//DataList1.DataSource = ds.Tables["Products"];
//Dùng để gán dữ liệu của bảng Products vào DataList1
}
}
}Chú ý: Bạn cần đổi lại Connection String (biến conn_str) cho phù hợp với CSDL của bạn.
Nếu làm đúng bạn sẽ có giao diện giống hình sau:
Tải mã nguồn tại địa chỉ sau: https://www.mediafire.com/?xoejo7euu2q9bxd
Chúc các bạn thành công !
Dương Linh