QUnit là gì?
QUnit là một framework mạnh, miễn phí và dễ sử dụng để triển khai Kiểm thử Đơn vị (Unit Testing) trong JavaScript. Framework này đã được dùng cho các dự án jQuery, jQuery UI và jQuery Mobile cũng như có thể dùng cho tất cả các mã nguồn JavaScript nói chung, kể cả cho chính dự án QUnit!
Dùng nó ra sao?
Dưới đây là một ví dụ nhỏ về cách sử dụng Qunit để kiểm thử:
1. Trước hết bạn cần tải về từ trang chủ của QUnit hai tệp tin sau:
- qunit-xxx.js
- qunit-xxx.css
(xxx là số hiệu phiên bản, hiện phiên bản mới nhất là 1.11.0)
2. Đưa hai tệp tin này vào thư mục resources nằm trong thư mục mà bạn sẽ chứa các trang HTML.
3. Code thử một trang HTML như sau:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>QUnit Example</title> <link rel="stylesheet" href="resources/qunit-1.11.0.css" /> </head> <body> <div id="qunit"></div> <div id="qunit-fixture"></div> <script src="resources/qunit-1.11.0.js"></script> <script src="resources/my_functions.js"></script> <script src="resources/tests.js"></script> </body> </html>
4. Tạo tệp tin my_functions.js chứa các hàm mà bạn muốn test, và tạo sẵn vào đó hàm sayHello() như sau:
function sayHello(yourName) {
return;
}5. Viết một test trong tệp tests.js dành cho hàm sayHello()
test( "test sayHello", function() {
var expected = "Hello World";
var result = sayHello("World");
equal(expected, result);
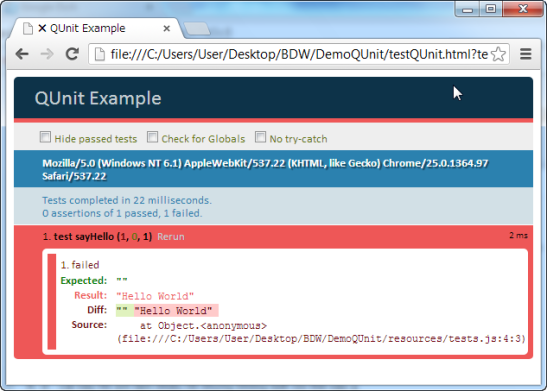
});6. Chạy thử trang HTML trên bạn sẽ có kết quả sau:
Vậy là bạn đã thành công với bước đầu có được “fail” với QUnit, công việc của bạn là hoàn chỉnh hàm sayHello() để “pass” được cái test này.
7. Hoàn chỉnh hàm sayHello() trong tệp my_functions.js đã nói trên:
function sayHello(yourName) {
return "Hello " + yourName;
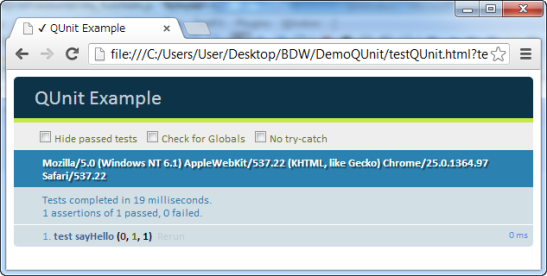
}8. Chạy lại trang HTML để xem kết quả kiểm thử, nếu kết quả như sau:

Xanh rồi nhé, vậy là “pass” nếu không thì bạn cần quay lại bước 7 và xem lại code của hàm sayHello() xem có vấn đề gì không.
Bạn có thể tải ví dụ mẫu này tại đây.
Đến đây tôi đã hoàn tất việc giới thiệu với các bạn về QUnit và một hướng dẫn nho nhỏ để bạn có thể bắt đầu làm Unit Test hay xa hơn nữa là TDD với JavaScript. Bạn có thể tìm hiểu sâu hơn về QUnit tại trang web http://qunitjs.com.
Chúc bạn thành công và sớm có những mã nguồn JavaScript chất lượng .
Cảm ơn CodoDojo #9 đã cho tôi ý tưởng và chất liệu để hoàn thành bài viết này.
Theo Nguyễn Việt Khoa – Tạp chí lập trình